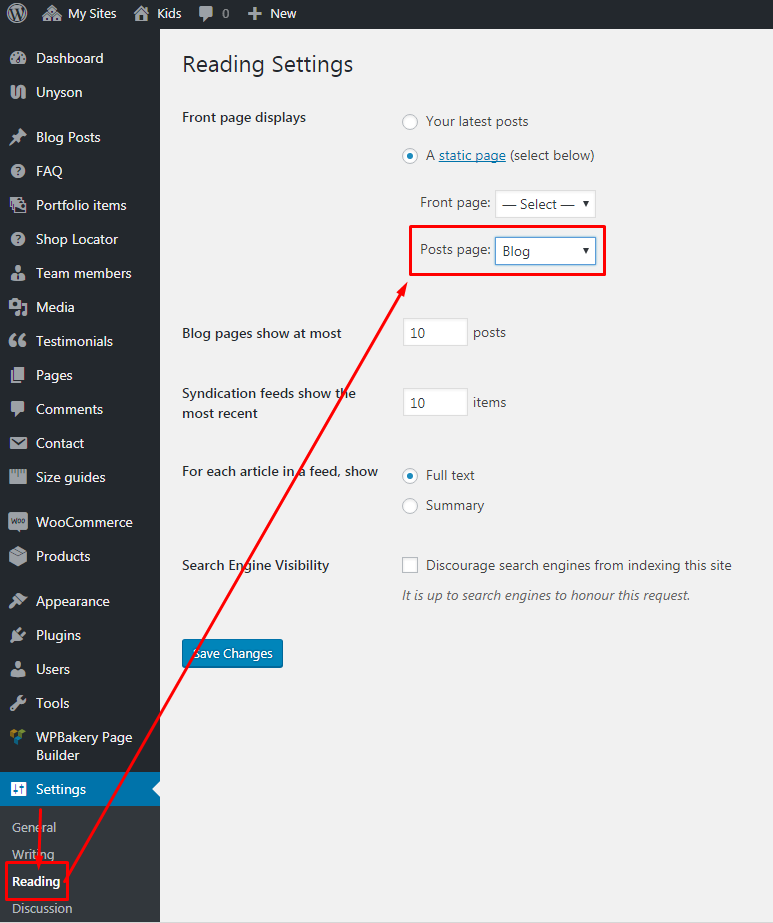
The most popular way of displaying blog posts is to setup blog index page. There all of your posts will be displayed and ordered by publish date. To set the page as your post page, navigate to Posts page tool in Settings > Reading and choose Blog index page from the ones you created

Note
On Blog index page you will see only your posts, so don’t add any other content to it.
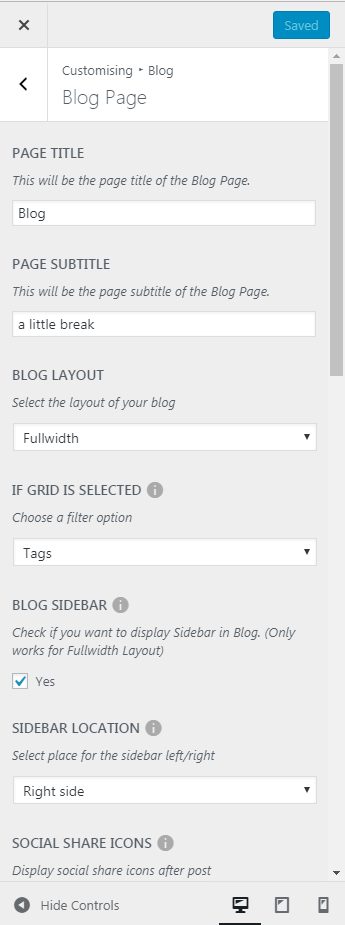
Options to change type of list layout are located in Appearance > Customize > Blog > Blog Page.

Using BLOG LAYOUT option all the post can be shown in one of two layouts
- Grid

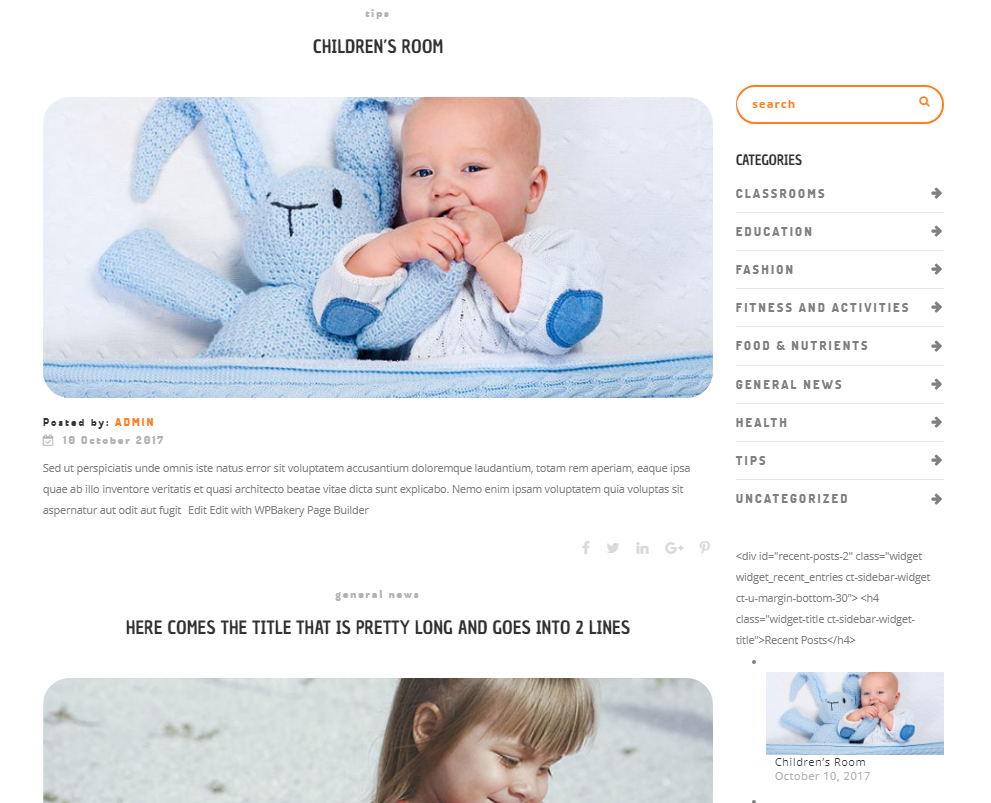
Other option that can affect the appearance of the blog is BLOG SIDEBAR and BLOG SIDEBAR LOCATION. When the the option to display sidebar will be check position of the sidebar can be set between two options:
- Right side
- Left side
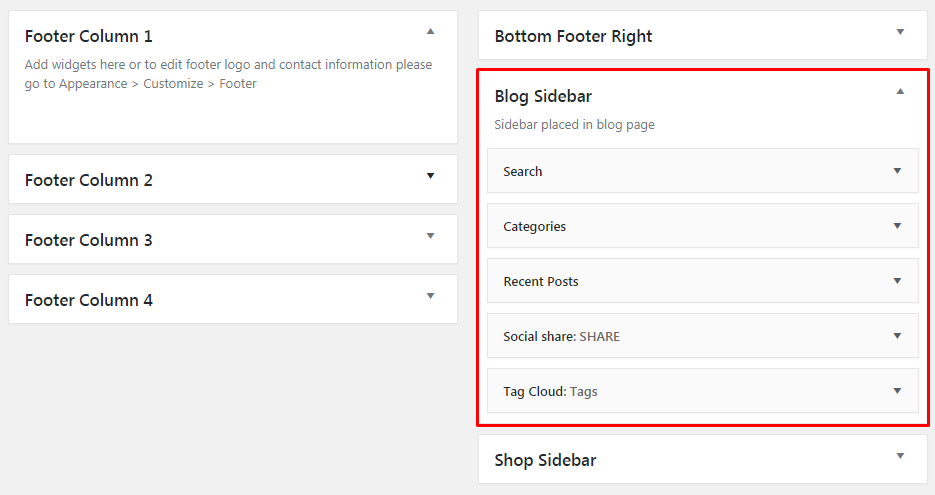
No matter which option of the BLOG SIDEBAR LOCATION will be set the content visible there can be set in Blog Sidebar column that is avaliable on path Appearance > Widgets or via Customize in Widgets tab.

Note
Similar functionality for the Sidebar location is used for single post page. Remember that Blog Page and Blog Post are using the same column and widgest.
Creating Blog page the order of the posts can be determinate by:
- Tags
- Categories
but only when the Grid will be set as a BLOG LAYOUT
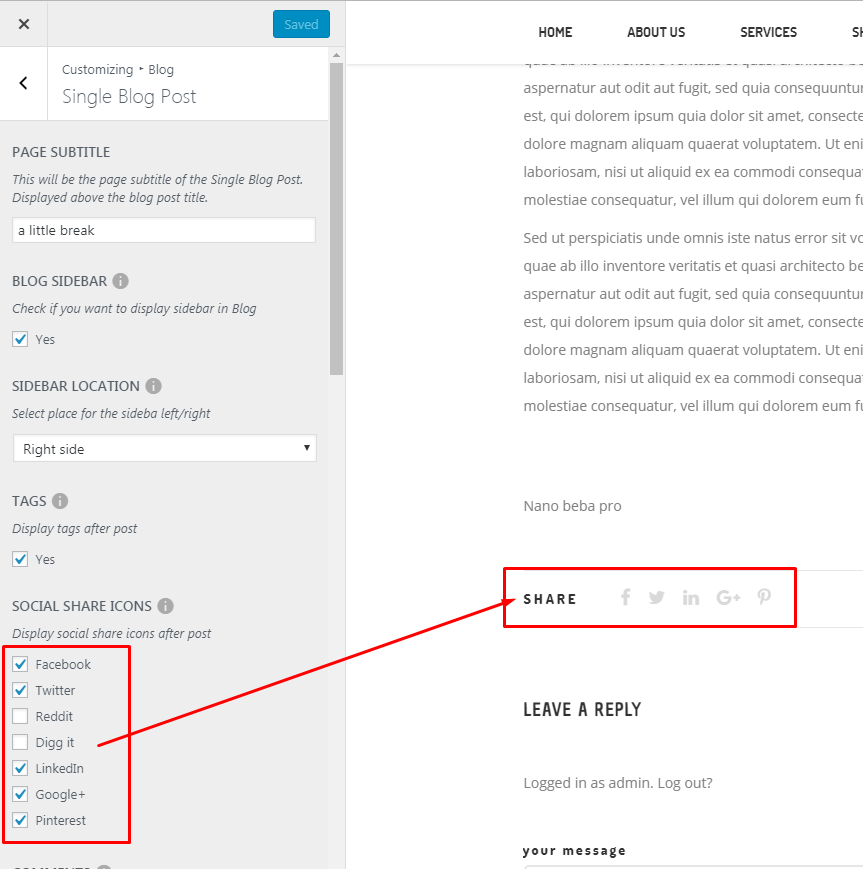
Socials as the rest of the customize option for blog are avaliable in Customize’s Blog section. Socials can be checked or unchecked to remove them from the single post page. The address of each social can be set via Blog > Single Blog Post > SOCIAL SHARE ICON


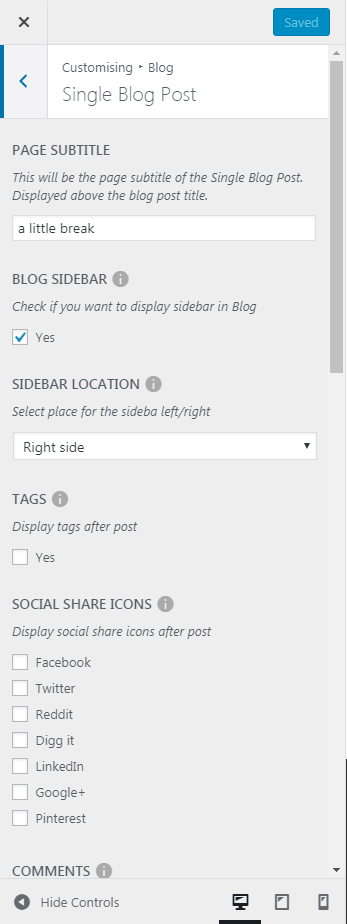
In Blog content tab you can define the following settings for Blog single page:
- PAGE SUBTITLE - Add text that will displayed above the blog post title (global option)
- BLOG SIDEBAR - Check to add sidebar to single blog post
- SIDEBAR LOCATION - Set the position of the sidebar
- TAGS - Show tags that were added to each blog post
- SOCIAL SHARE ICONS - Choose socials you want to show under each of your blog posts
- COMMENTS - Check if you want to activate comment option under each blog

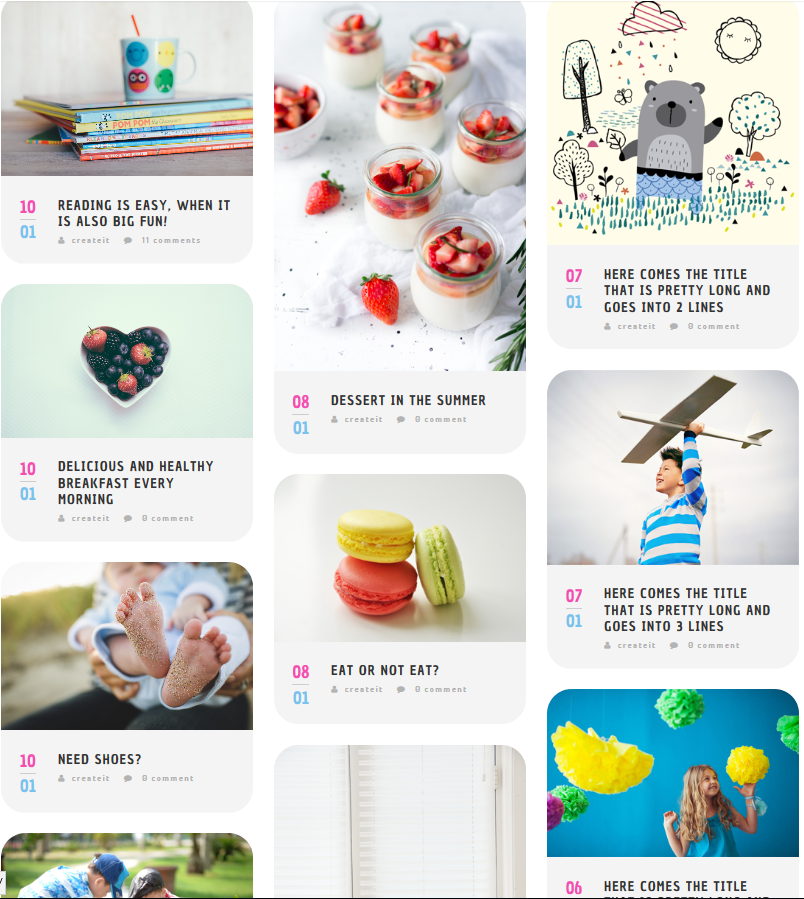
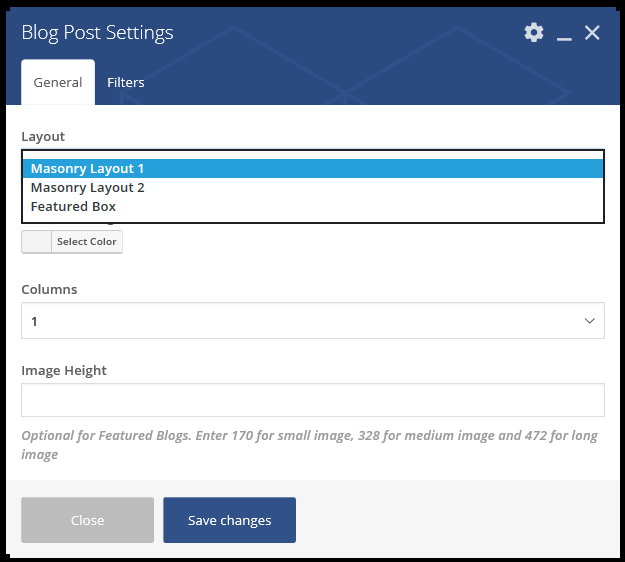
Showing Multiple Blog post on a single page. You have 3 options on the layout:
Masonry Layout 1

|
General
Layout - Type of layout you want the multiple blog to look like.
Content Background Color - Set the BG color of the contents of the blogs in the page.
Columns - Number of columns in the page.
Image Height - Set the height of the blog post to make it uniform. Leave blank to use the default setup for the height.
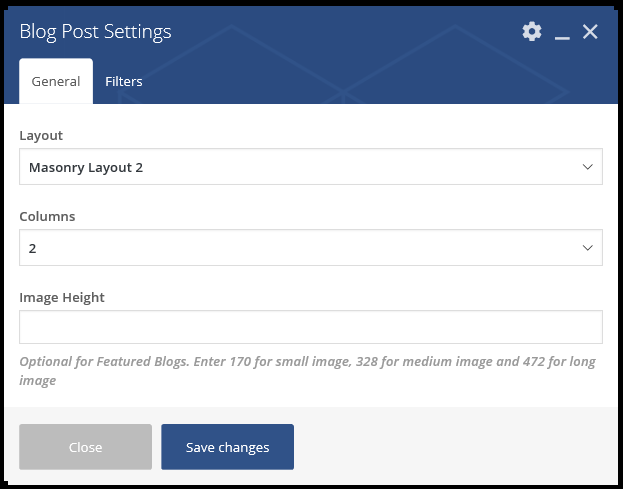
Masonry Layout 2

|
General
Layout - Type of layout you want the multiple blog to look like.
Columns - Number of columns in the page.
Image Height - Set the height of the blog post to make it uniform. Leave blank to use the default setup for the height.
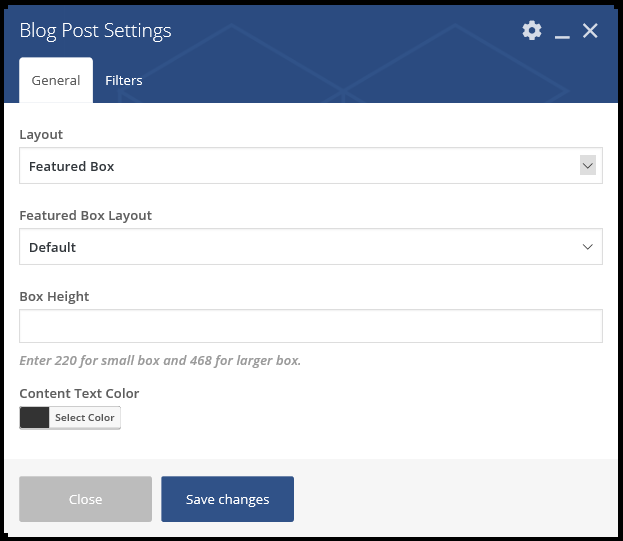
Featured Box

|
General
Layout - Type of layout you want the multiple blog to look like.
Featured Box Layout - How the Featured Box looks.
- Default
- Side by Side
Box Height - Set the height of the blog post to make it uniform. Leave blank to use the default setup for the height.
Content Background Color - BG color of the content inside the featured box.
Content Text Color - Text color of the content inside the featured box.